How To Set Grid In Illustrator
In the following tutorial, you will learn how to create a grid in Illustrator using the Rectangular Grid Tool or the Polar Grid Tool.
Speaking of Illustrator grids, make sure to check out Envato Elements, where yous can discover plenty of resources that might inspire you to make a grid in Illustrator. This filigree template kit is the perfect example to start from.



What You'll Learn in This Filigree Illustrator Tutorial
- How to create a grid in Illustrator using the Rectangular Grid Tool
- How to brand a grid in Illustrator using the Polar Grid Tool
- How to change the grid size in Illustrator
- How to edit a grid in Illustrator
1. How to Use the Grid Tools in Adobe Illustrator
Use the Rectangular Grid Tool to create rectangular grids or the Polar Grid Tool to create polar grids in Illustrator.
To select one of these two tools, click and hold the Line Segment Tool from your toolbar. If you can't run across those tools, you need to go to Window > Toolbars > Advanced. One time you've selected them, let's see how y'all can use these tools to make a grid in Illustrator.



ii. How to Create a Rectangular Grid in Adobe Illustrator
Step one
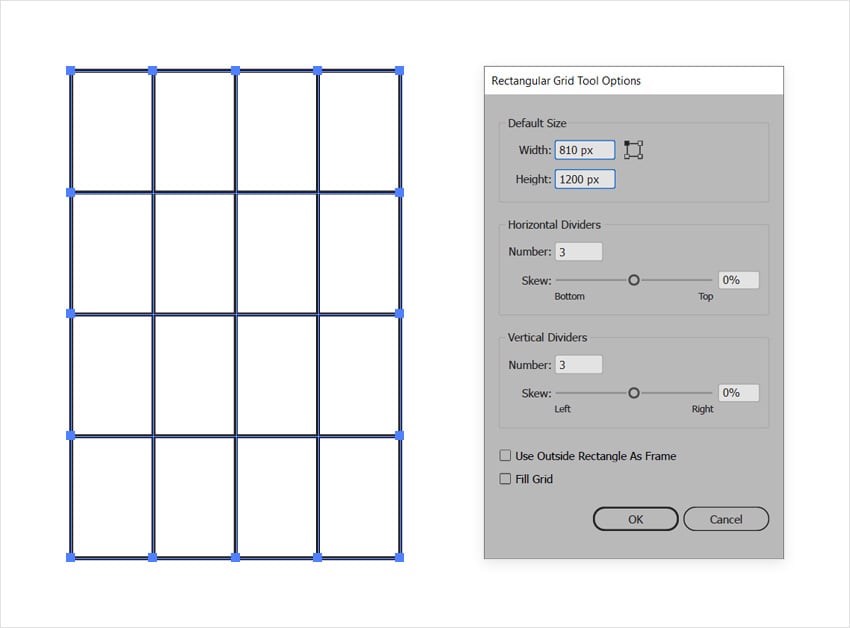
You can either double-click the Rectangular Grid Tool or but select it and click on your artboard to open the Rectangular Filigree Tool Options window, where you lot can gear up the settings for the grid that you're virtually to create.
Utilise the Width and Summit settings to set up the size of your filigree. Using 1 of those four reference points, you can set up the point from which your grid will be drawn.



Step 2
Utilise the Number input box from the Horizontal Dividers section to ready the number of horizontal lines that volition appear between the top and bottom grid lines.
Use the Number input box from the Vertical Dividers section to fix the number of vertical lines that volition appear between the leftmost and rightmost filigree lines.



Step 3
Use the Skew slider from the Horizontal Dividers section to ready how your horizontal lines are weighted toward the summit or bottom of the grid.
Use the Skew slider from the Vertical Dividers department to set up how your vertical lines are weighted to the left or right border.



Step iv
Check the Use Outside Rectangle As Frame box to unite the superlative, lesser, left, and right filigree lines into a unmarried rectangle.



Step five
Check the Make full Grid box to fill your new grid with the agile fill color.



Step six
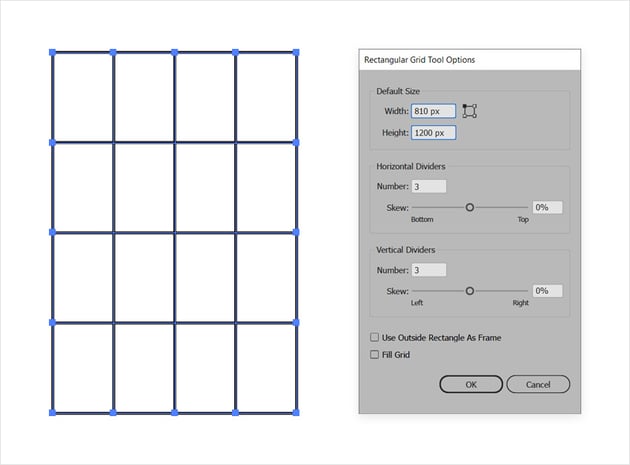
Alternatively, y'all can select the Rectangular Filigree Tool and simply click and elevate to create a grid in Illustrator. It can be a much easier method to edit the grid size in Illustrator.
Before you lot release the mouse button to create the grid, you can printing the upwardly/down arrow buttons to increase/subtract the number of horizontal lines in your rectangular grid, or the left/right pointer buttons to increment/decrease the number of vertical lines in your rectangular grid.



3. How to Create a Polar Grid in Adobe Illustrator
Footstep 1
As with the Rectangular Grid Tool, y'all can either double-click the Polar Grid Tool or just select information technology and click on your artboard to open the Polar Grid Tool Options window, where yous can set the settings for the grid that y'all're about to create.
Utilize the Width and Height settings to set the size of your grid. Using one of those 4 reference points, you can set the signal from which your grid will exist fatigued.



Footstep 2
Use the Number input box from the Concentric Dividers department to set the number of concentric circles that you lot want to add too the master one.
Use the Number input box from the Radial Dividers department to set the number of straight lines that you desire to add between the middle and the border of the grid.



Pace 3
Use the Skew slider from the Concentric Dividers section to set how your concentric circles are weighted toward the inside or the outside of the grid.
Use the Skew slider from the Radial Dividers section to prepare how your straight lines are weighted counterclockwise or clockwise in the grid.



Step 4
Check Create Compound Path From Ellipses to catechumen the concentric circles into a unmarried compound path.



Stride 5
Check the Fill up Grid box to fill your radial grid with the active make full colour.



Uncheck the Create Compound Path From Ellipses box to fill up all the circles with the active fill colour.



Footstep half-dozen
Alternatively, y'all can select the Polar Grid Tool and simply click and drag to draw a grid in Illustrator.
Earlier you release the mouse button to create the grid, you can printing the up/down arrow buttons to increment/decrease the number of concentric circles in your polar filigree, or the left/right pointer buttons to decrease/increase the number of radial dividers in your polar grid.



Congratulations! Yous're Washed!
At present you know how to make a grid in Illustrator. I promise you lot've enjoyed this grid Illustrator tutorial and that you lot can use these techniques as yous go on to create grids in Illustrator.
Remember that yous tin can observe some great sources of inspiration at Envato Elements, with interesting solutions to help yous draw grids in Illustrator and make them part of amazing designs.
Popular Assets From Envato Elements
Envato Elements is an splendid resource for grid-related designs. Here'south a short list of some of the most pop assets that you tin can notice.
Isometric Grid Furnishings (PSD)
Grids can also be used in Photoshop. Check out these awesome isometric filigree effects and meet how you tin brand your blueprint stand out using one of those templates.



6 Instagram Aesthetic Retro Filigree (AI, EPS, PSD)
Go retro with these aesthetic Instagram grid designs. Feel complimentary to modify the colors and edit the filigree size in Illustrator with just a few clicks.



Grid Icons (SVG)
Keep it simple still professional person with these high-quality grid icons. Change the color and hands calibration without losing quality.



Metal Grid: Editable Text Effect, Font Manner (AI, EPS)
Check out a different type of filigree and create this assuming metal filigree text effect. Just double-click the text and blazon in yours.



The Complete Vector Blueprint Kit (AI)
Become ane step further and explore how you could use Illustrator grids to create this amazing blueprint template.



Want to Learn More than?
We take loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!
Did you find this post useful?
Source: https://design.tutsplus.com/tutorials/how-to-make-a-grid-in-illustrator--cms-39003


0 Response to "How To Set Grid In Illustrator"
Post a Comment